抖音卡片是如何生成的?其实抖音是直接抓取html页面的一些信息来生成封面图、主标题、副标题的

代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, viewport-fit=cover" />
<link rel="shortcut icon" type="image/x-icon" href="这是封面图URL" />
<meta name="description" content="这是副标题" />
<title>这是主标题</title>
<meta property="og:title" content="这是主标题" />
<meta property="og:description" content="这是副标题" />
<meta property="og:url" content="跳转链接" />
<meta property="og:image" content="这是封面图URL" />
</head>
<body>
<h1>抖音卡片演示</h1>
</body>
</html>传到服务器,抖音扫码,分享出去就是卡片!
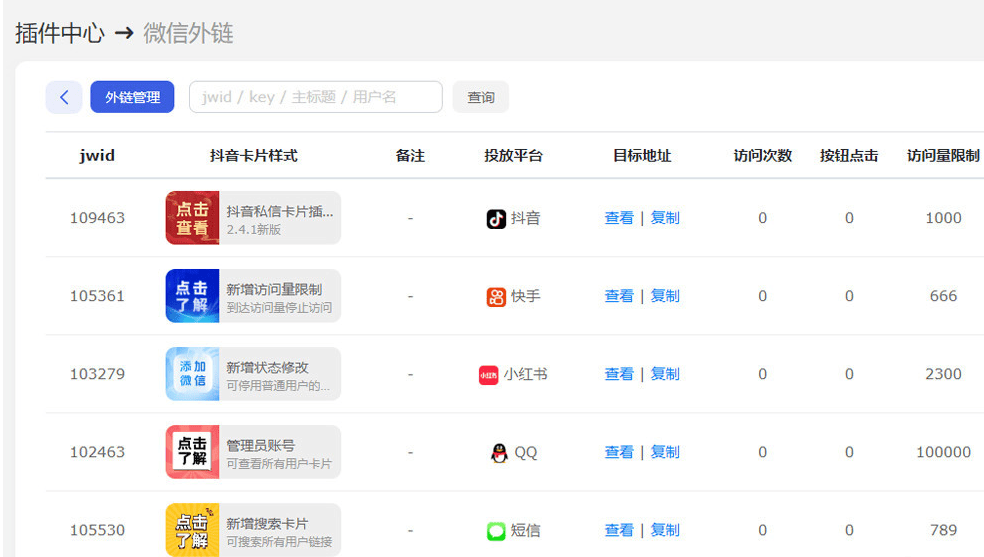
市面上的外链系统,抖音卡片就是这么生成的。
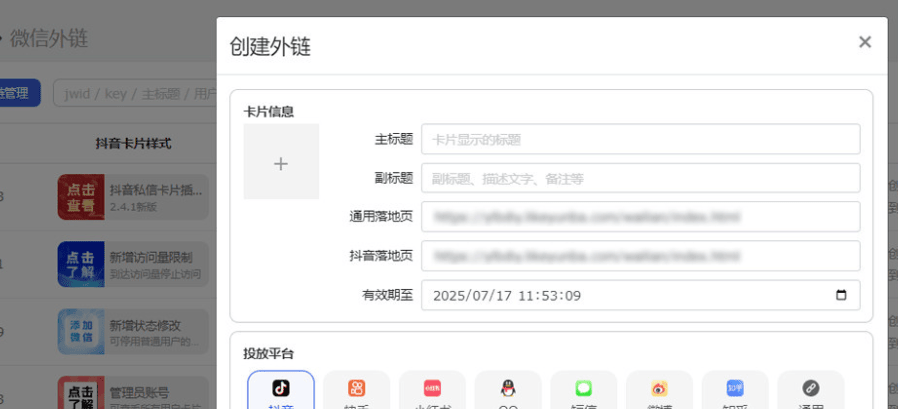
我自己也做了一套系统去生成卡片,还是挺好用的。
给大家提供一些图去做参考,自己开发外链系统。


© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





![[Java] 超级签名 免签封装 安卓打包 企业签名 超级签名MDM 企业签名MDM 自助分发多合一系统-盛大互联](https://by.itxmt.com/wp-content/uploads/2022/10/image-44-300x91.png)









暂无评论内容