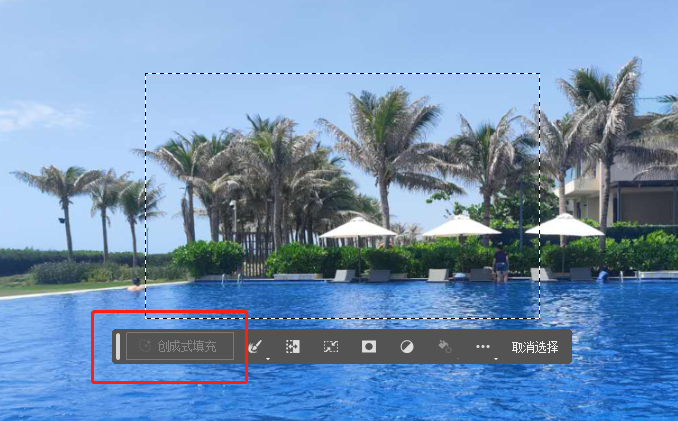
效果展示

话不多说先上效果
方法步骤:
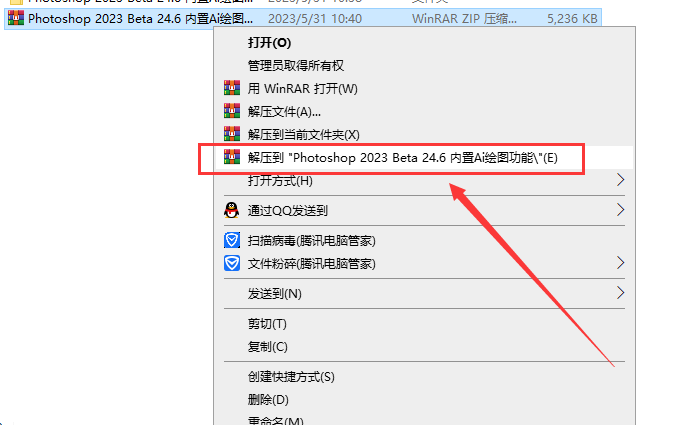
1️⃣ 首先,下载一个名为djtx.js的js文件,里面包含了实现烟花效果的js代码(下载的链接见文章第三部分)。
2️⃣之后将该文件放入自己的网站的某个文件目录下,推荐的路径是:/www/wwwroot/www.xxxx(你的域名)/wp-content/themes/xxxx(你的主题名称)/js/djtx.js(放文件这一步推荐在宝塔面板下进行)
3️⃣ 最后,在WordPress中找到:仪表盘 -> 外观 -> 主题编辑器 -> 主题页脚(footer.php)
在主题页脚这个php文件的倒数第二行</body>标签前面添加下面两句代码:
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
<script type="text/javascript" src="https://(你的域名)/wp-content/themes/xxxx(你的主题名称)/js/djtx.js"></script>![图片[2]-WordPress:给自己的网站添加点击烟花效果-盛大互联](https://by.itxmt.com/wp-content/uploads/2022/10/image-4-1024x464.png)
❖ 下载地址
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




![[Java] 超级签名 免签封装 安卓打包 企业签名 超级签名MDM 企业签名MDM 自助分发多合一系统-盛大互联](https://by.itxmt.com/wp-content/uploads/2022/10/image-44-300x91.png)








暂无评论内容