代码介绍
这个代码特别美化好看 给自己网站增加一个安全认证 可以放在自己代刷网里面 美观好看 也可以放自己网站里面 代码修改文字即可
演示图

代码如下
<div style="position: fixed;right: 0;bottom: 0;width: 75px;height: 75px;z-index: 99;"> <a href="#"><img src="https://s2.ax1x.com/2019/06/07/V0F759.png" alt="盛大互联安全认证" style="width:100%;height:100%"></a> </div>其他方案
https://blog.myssl.com/myssl-seal/
到myssl官网添加代码
样式一:
<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id3.png" style="max-height:50px;display:block;margin:0 auto"></a>
</div>
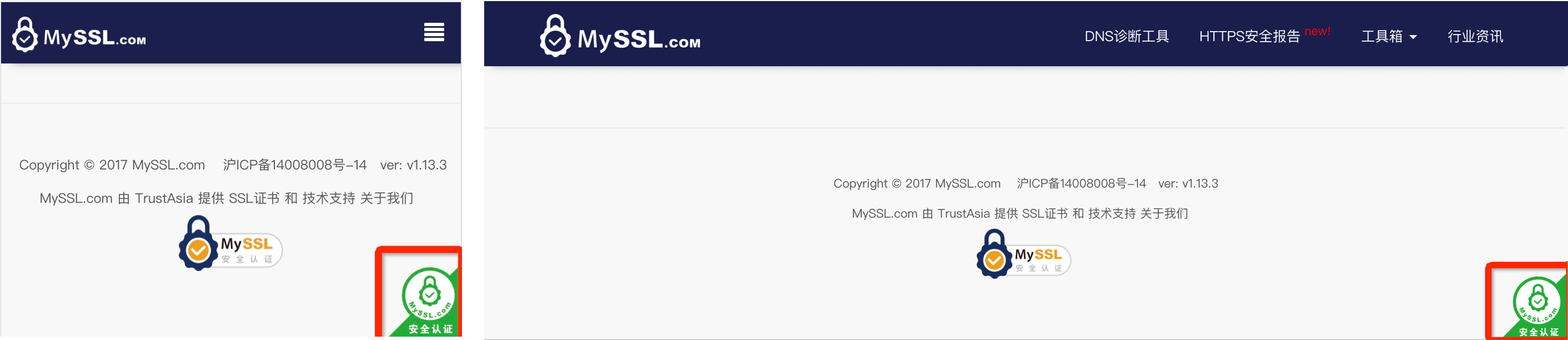
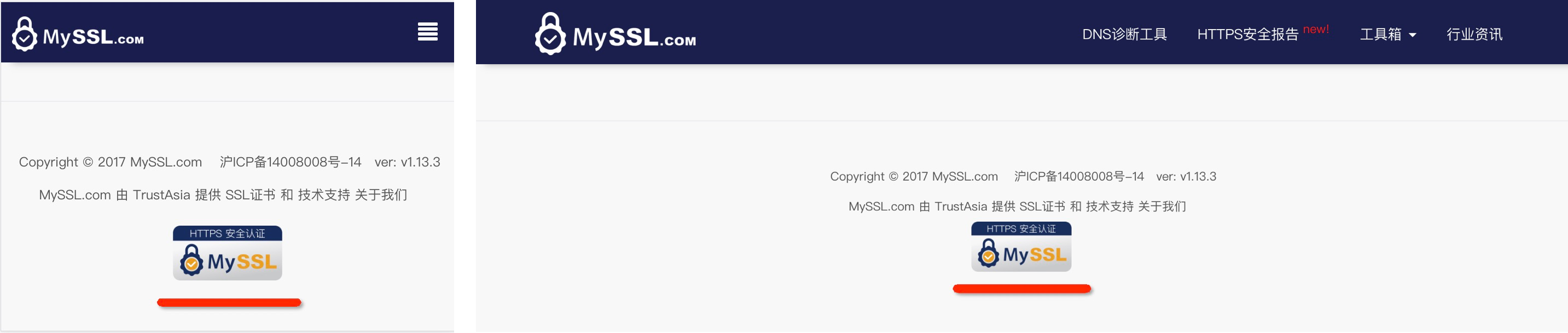
移动端和PC端显示效果:

样式二:
<div id="cc-myssl-id" style="position: fixed;right: 0;bottom: 0;width: 65px;height: 65px;z-index: 99;">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id.png" style="width:100%;height:100%"></a>
</div>
移动端和PC端显示效果:

样式三:
<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id1.png" style="max-height:50px;display:block;margin:0 auto"></a>
</div>
移动端和PC端显示效果:

样式四:
<div id="cc-myssl-id">
<a href="https://myssl.com/您的域名?from=mysslid"><img src="https://static.myssl.com/res/images/myssl-id2.png" style="max-height:50px;display:block;margin:0 auto"></a>
</div>
移动端和PC端显示效果:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




![[Java] 超级签名 免签封装 安卓打包 企业签名 超级签名MDM 企业签名MDM 自助分发多合一系统-盛大互联](https://by.itxmt.com/wp-content/uploads/2022/10/image-44-300x91.png)








暂无评论内容