问题描述:
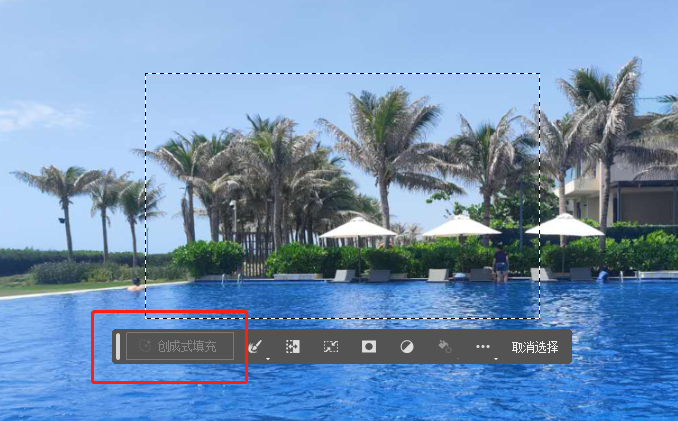
运行的时候,事件触发一下错误:
Uncaught TypeError: Cannot read properties of undefined (reading ‘push’)
![图片[1]-【已解决】 vue报错:Uncaught TypeError: Cannot read properties of undefined (reading ‘push’)-盛大互联](https://by.itxmt.com/wp-content/uploads/2022/06/image-2.png)
【已解决】 vue报错:Uncaught TypeError: Cannot read properties of undefined (reading ‘push’)-Axon
![图片[2]-【已解决】 vue报错:Uncaught TypeError: Cannot read properties of undefined (reading ‘push’)-盛大互联](https://by.itxmt.com/wp-content/uploads/2022/06/image-3.png)
编译的时候还报异常警告:
warning in ./src/main.js
export ‘router’ (imported as ‘router’) was not found in ‘./router’ (possible exports: default)
日常折腾:
我最开始根据网上大佬的答案,也怀疑是vue-router版本和vue3不兼容,然后先卸载了vue-router@4,又去下载3版本,发现直接不能运行了。据说vue3只能和vue-router@4配合,我又重新下载了4。天啊,我这是要干嘛,练习下载删除吗?
最后去看网上各种大佬解决这类问题,好像和我都不一样,还有的让改路由里面的“component”改成“components”,结果可想而知,又报错了”runtime-core.esm-bundler.js?d2dd:38 [Vue warn]: Unhandled error during execution of component event handler “,赶紧改回去!
解决办法:
最后我试着把main.js的路由引用改了,卧槽!解决了!
将
import { router } from "./router";
改成
import router from "./router";
原来我在这引用的是指定的文件,而不是一个依赖库,不需要加大括号{}。哎!每次搭建环境都是坑!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




![[Java] 超级签名 免签封装 安卓打包 企业签名 超级签名MDM 企业签名MDM 自助分发多合一系统-盛大互联](https://by.itxmt.com/wp-content/uploads/2022/10/image-44-300x91.png)







暂无评论内容